How to have widgets on the sidebar expanded by default
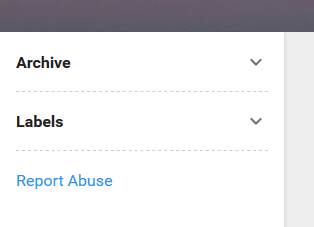
In the "Contempo" theme - like in some other themes - the expandable / collapsible widgets on the sidebar such as "Blog Archive" and "Labels" are usually collapsed when the page loads.
You can, of course, expand each of them manually, but until you do, they are collapsed.
If you - like me - don't like your sidebar widgets collapsed by default, please read on to find out how you can "uncollapse" them, that is, make them expanded by default.
I did it in this blog because I prefer it this way.
I am afraid you can't do anything about these defaults in the Blogger Theme Designer. You can however make some changes to the HTML of the template and have your blog archive and labels expanded when the page loads, after all.
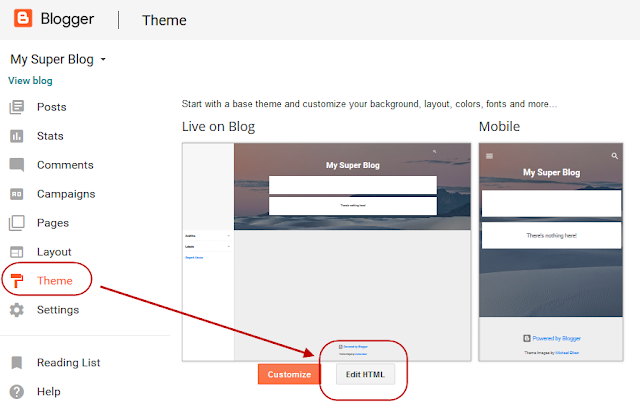
So let's open the template HTML editor.
Thus, you'll "jump" to the markup of the Blog Archive widget in the HTML.
Here:
In this element there is a condition cond='data:view.isArchive' that makes the widget "open", that is, expanded.
I haven't yet figured out when this condition is met. But it definitely looks like this condition is not met when the page loads.
So I suggest removing this condition. (If something goes wrong, redo the above steps and reintroduce this condition in the very place where you have just removed it.)
So:
And now, the "Labels" - just repeat the above steps but jump to "Label1", and then locate and remove its condition. Here it will read cond='data:view.isLabelSearch'.
When you reload the page with the sidebar, or open the sidebar after reloading the page, you'll see your blog archive and labels expanded.
In my blog it looks like this:
(You've probably noticed that the width of the sidebar here is greater. It is even greater than the allowed maximum here. I'll discuss how to do it in one of the following posts.)
You can, of course, expand each of them manually, but until you do, they are collapsed.
If you - like me - don't like your sidebar widgets collapsed by default, please read on to find out how you can "uncollapse" them, that is, make them expanded by default.
I did it in this blog because I prefer it this way.
I am afraid you can't do anything about these defaults in the Blogger Theme Designer. You can however make some changes to the HTML of the template and have your blog archive and labels expanded when the page loads, after all.
It is a good practice to back the template up before making any changes to it. If something goes wrong, you can always roll back to the original version.
So let's open the template HTML editor.
- From your blog's dashboard, click "Theme", then "Edit HTML" to open the template HTML editor.
- In the editor, click "Jump to widget" and select "BlogArchive1" in the drop-down menu.
Thus, you'll "jump" to the markup of the Blog Archive widget in the HTML.
Here:
- Locate the element <b:widget id="BlogArchive1" ...>.
- Below, locate the element <b:includable id="main" var="this">.
- Click the ellipsis (...) right after this element to expand it and see its child elements.
- Below, locate the element that reads <b:attr cond='data:view.isArchive' name='open' value='open'/>.
In this element there is a condition cond='data:view.isArchive' that makes the widget "open", that is, expanded.
I haven't yet figured out when this condition is met. But it definitely looks like this condition is not met when the page loads.
So I suggest removing this condition. (If something goes wrong, redo the above steps and reintroduce this condition in the very place where you have just removed it.)
So:
- Delete cond='data:view.isArchive' from this element.
- Save your changes by clicking "Save theme".
And now, the "Labels" - just repeat the above steps but jump to "Label1", and then locate and remove its condition. Here it will read cond='data:view.isLabelSearch'.
- In the editor, click "Jump to widget" and select "Label1" in the drop-down menu.
- Locate the element <b:widget id="Label1" ...>.
- Below, locate the element <b:includable id="main" var="this">.
- Click the ellipsis (...) right after this element to expand it and see its child elements.
- Below, locate the element that reads <b:attr cond='data:view.isLabelSearch' name='open' value='open'/>.
- Delete cond='data:view.isLabelSearch' from this element.
- Save your changes by clicking "Save theme".
When you reload the page with the sidebar, or open the sidebar after reloading the page, you'll see your blog archive and labels expanded.
In my blog it looks like this:
(You've probably noticed that the width of the sidebar here is greater. It is even greater than the allowed maximum here. I'll discuss how to do it in one of the following posts.)













Hello!
ReplyDeleteAny ideas on how to access the right side of the screen on this contempo these. The layout page only allows widgets on the left sidebar or central page, but the right side of my blog is empty and I'd like to ad some html there