How to reduce the height of the top image from the Contempo theme
As promised, here is my experience in reducing the height of the image at the top of the page in the "Contempo" theme (Google Blogger).
The problem:
To me the image at the top of the page seemed to large. Besides, it happened to affect the position of the side bar on the left on larger screens where it is always visible.
I decided to make it smaller. But ran into an issue, which I had to take care of, too.
The image at the top of the page is actually a "background image" and you can customize it in the Blogger Theme Designer.
As I wanted to make it smaller, I moved the slider to the left. But here is the thing.
It only allows you to set 420px as high.
What if I (you) want the smaller setting, say, that of 240px (as I am using now)?
The solution:
This is where we need to edit the raw HTML of the theme's template rather than fine-tune the theme in the Blogger Theme Designer.
It has four parameters we are interested in: min, max, default, value.
min: The minimum height allowed
max: The maximum height allowed
default: The default value for the background height
value: The current value for the background height
min and max is what we are going to change now. (Changing the other two is up to you.)
If you are prompted with a couple of different warnings that you have unsaved data, which will be lost, ignore them by clicking "OK" or "Leave Page" etc. (I don't know why Blogger does that even though you have saved your changes.)
Now get back to the Blogger Theme Designer and revisit the "Background height" parameter. You can now move the slider from 100px to 1080px.
Now:
That's it. The top image in your blog with the "Contempo" theme will be as high as 240px, or whatever height you have chosen.
One more thing. Actually, when editing the HTML of the template, you could also change the value, setting it to 240px (or anything you like). In this case, you will not need to revisit the "Background height" in the Blogger Theme Designer to do it with the slider. You have already done it via the HTML. Simply don't forget to save your changes, that's all.
By the way, a good practice is to back up the template before making changes to it, especially to its HTML. This is, however, a topic for another post.
The problem:
To me the image at the top of the page seemed to large. Besides, it happened to affect the position of the side bar on the left on larger screens where it is always visible.
I decided to make it smaller. But ran into an issue, which I had to take care of, too.
The image at the top of the page is actually a "background image" and you can customize it in the Blogger Theme Designer.
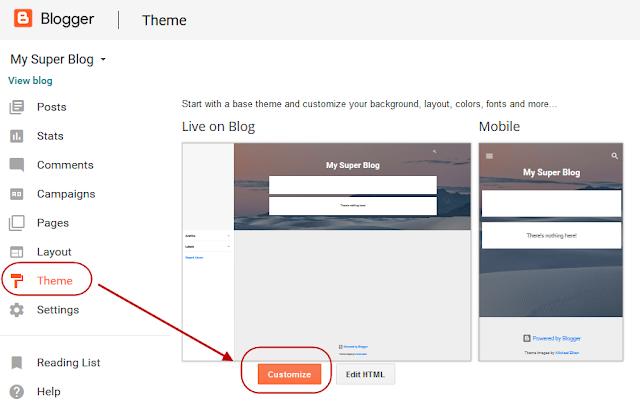
- From your blog's dashboard, click "Theme", then "Customize" to open the Blogger Theme Designer.
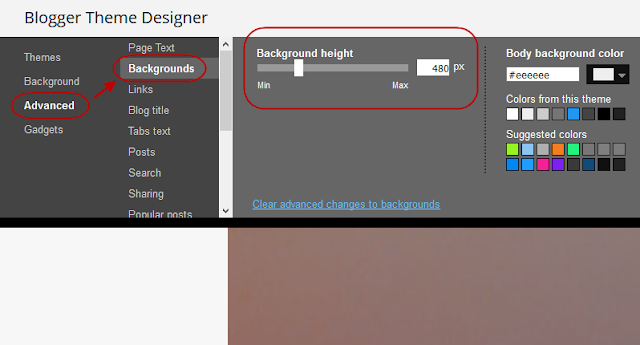
- In the designer, click "Advanced", then "Backgrounds".
- Move the slider in the "Background height" as you need.
As I wanted to make it smaller, I moved the slider to the left. But here is the thing.
It only allows you to set 420px as high.
What if I (you) want the smaller setting, say, that of 240px (as I am using now)?
The solution:
This is where we need to edit the raw HTML of the theme's template rather than fine-tune the theme in the Blogger Theme Designer.
- From your blog's dashboard, click "Theme", then "Edit HTML" to open the template HTML editor.
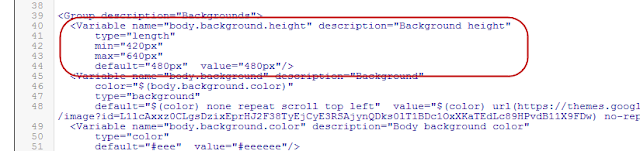
- In the editor, scroll down if necessary, and locate the element <Group description="Backgrounds">.
It has four parameters we are interested in: min, max, default, value.
min: The minimum height allowed
max: The maximum height allowed
default: The default value for the background height
value: The current value for the background height
min and max is what we are going to change now. (Changing the other two is up to you.)
- Change the min to a smaller number, say, 100.
- Change the max to a greater number, say, 1080.
- Click "Save theme" to save the changes.
- Click "Back" to go back to the dashboard.
If you are prompted with a couple of different warnings that you have unsaved data, which will be lost, ignore them by clicking "OK" or "Leave Page" etc. (I don't know why Blogger does that even though you have saved your changes.)
Now get back to the Blogger Theme Designer and revisit the "Background height" parameter. You can now move the slider from 100px to 1080px.
Now:
- Select any size you need, for example, 240px.
- Click "Apply to Blog" in the top right corner of the designer.
That's it. The top image in your blog with the "Contempo" theme will be as high as 240px, or whatever height you have chosen.
One more thing. Actually, when editing the HTML of the template, you could also change the value, setting it to 240px (or anything you like). In this case, you will not need to revisit the "Background height" in the Blogger Theme Designer to do it with the slider. You have already done it via the HTML. Simply don't forget to save your changes, that's all.
By the way, a good practice is to back up the template before making changes to it, especially to its HTML. This is, however, a topic for another post.













Thanks :)
ReplyDeleteAlso try these contempo customization
ReplyDeletehttps://thetailon.blogspot.in/2018/02/customize-contempo.html
Hi , can you add home page in header in this page below your blog title
ReplyDeleteCan you help me in this quesiton in conempot theme. https://stackoverflow.com/questions/64388973/blogger-contempo-theme-i-want-to-remove-the-description-of-all-posts-resize-i
ReplyDeleteCan you help me in this quesiton in conempot theme. https://stackoverflow.com/questions/64388973/blogger-contempo-theme-i-want-to-remove-the-description-of-all-posts-resize-i
ReplyDeleteHi, I seem to have the opposite problem. I want my logo to stand out and the post to to move a bit down to the line break between the picture and the background colour. Is that possible? Would you have a look at my blog and just advise whether it is doable?
ReplyDeleteThank you
ddbookreviews.blogspot.com